Wie du deine App-Idee mit einem digitalen Prototypen testest
Die im Netz geläufigen Begriffe Rapid Prototyping, Hackathons, Design Sprints, Innovation Sprint, … haben alle den selben Zweck: Schnell einen Prototypen der Idee zu realisieren um Feedback von den Wunschkunden zu erhalten. Dadurch wird die Idee greifbar, testbar und optimierbar, ohne dafür großes Geld auszugeben.
In diesem Beitrag erfährst du, was Wireframes, Klick-Dummies und funktionale Prototypen sind, wie sie sich voneinander unterscheiden, welchen Nutzen sie dir bringen, und wann du auf welche Methode zurückgreifen solltest. Außerdem erfährst du ein paar praktische Tipps für bessere Prototypen.

Wann ist der richtige Zeitpunkt für einen Prototypen?
Die kurze Antwort: Jetzt.
Die lange Antwort: In erster Linie geht’s bei einem Prototypen darum, das Risiko zu reduzieren. Und da beinahe jede Idee gewisse Risiken mit sich bringt, kann man nicht früh genug damit beginnen, diese aus der Welt zu räumen.
Es gibt nichts ernüchternderes als nach 6 Monaten Umsetzung zu realisieren, dass die Idee so nicht funktioniert weil sie technisch nicht machbar ist, oder einfach kein Bedarf bei der Zielgruppe besteht.
Jetzt starten: Wie kann ich selbst loslegen?
Starte mit Skizzen (Wireframes)
Befindest du dich ganz am Anfang deiner Reise, empfehle ich dir mit Wireframes zu starten. Diese rudimentären Skizzen konzentrieren sich auf Struktur, Layout und grundlegende Funktionalitäten, ohne ins Detail zu gehen.
So fängst du an: Schnapp dir Papier und Stift, oder greife auf Tools wie Balsamiq, Miro oder Figma zurück. Beginne damit deinen ersten Screen zu zeichnen, in dem du grob aufmalst, was der User in dieser Ansicht tun kann. Zeichne Bilder, Überschriften, Textfelder, und deine Kernfunktionen schematisch ein. Vermutlich geht sich nicht alles auf einem Screen aus, also erstellst du weitere Screens und zeichnest ein paar Pfeile um zu symbolisieren, wie diese zusammenhängen.
Verwendest du Figma? Dann schnapp dir doch eine der vielen Wireframing Libraries wie z.b. das Paper Wireframe Kit
Das bringt’s dir: Du kannst deine Idee schonmal in den Grundzügen testen! Ist das Konzept verständlich? Macht die Reihenfolge der Schritte Sinn? Ist der Entwurf inhaltlich vollständig oder fehlt noch ein wichtiger Teil?

Weiter mit Klick-Dummies
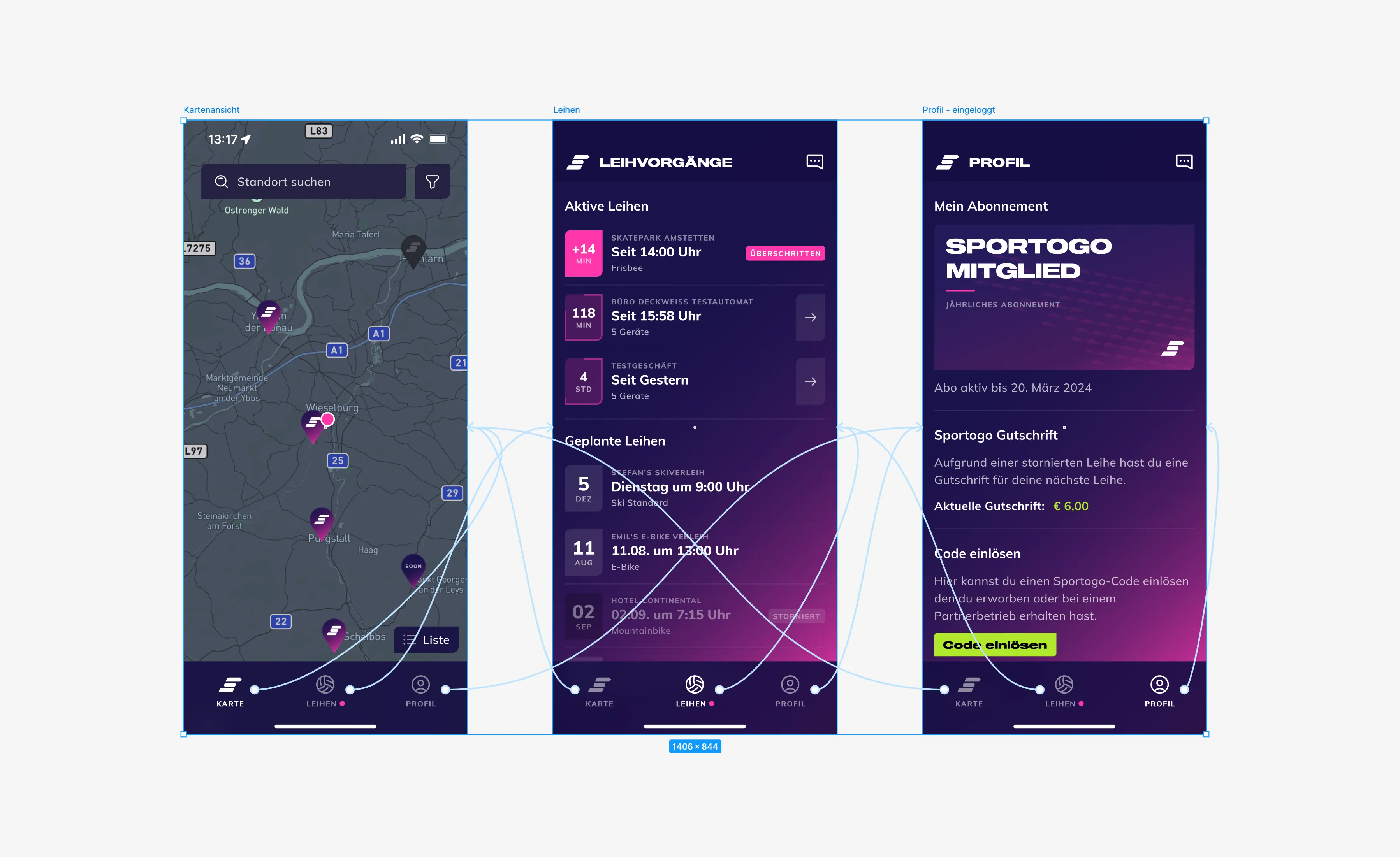
Sobald die Grundstruktur steht, geht es an Klick-Dummies, die das Nutzererlebnis simulieren. Sie sind interaktiv und zeigen, wie sich ein Nutzer durch die Anwendung bewegt.
Der größte Vorteil von Klick-Dummies ist, dass sie abstrakte Konzepte greifbar machen und Schwachstellen frühzeitig aufdecken. Mit minimalem Aufwand lassen sich Annahmen zur Navigationsarchitektur und zum User-Flow validieren, bevor Ressourcen in die Entwicklung fließen.
Aber zuerst: Hast du Bedenken, dass deine Idee technisch schwer umsetzbar ist? Dann spring direkt zum nächsten Abschnitt weiter.
So gehst du vor: Schnapp dir ein Prototyping Tool deiner Wahl, zum Beispiel Figma oder Sketch. Beginne von Grund auf neu, oder verwende eine Library wie z.b. das Simple Design System von Figma. Hol dir deine Wireframes als Referenz hinzu, und beginne jeden Screen in Figma zu überführen. Dabei kannst du schon jede Funktion im Detail ausdesignen und die Screens miteinander verknüpfen, z.b. über Links und Buttons. Hauche deinem Entwurf Leben ein, indem du deine Marken-Identität einfließen lässt. (Logo, Farbe, Schriften,…)
Das bringt’s dir: Jetzt kannst du dein Konzept im Detail testen! Schnapp dir ein paar deiner Wunschkunden und leg los: Macht die Navigation Sinn? Ist das Design selbsterklärend? Fühlen sich die User wohl? Spiegelt es deine Marke wider?

Funktionale Prototypen
Funktionale Prototypen ermöglichen es, Kernfunktionen umzusetzen und technische Machbarkeit zu testen.
Sie lösen ein echtes Problem und bieten ein realistisches Nutzererlebnis, wenn auch mit eingeschränktem Funktionsumfang. Dank Low-Code-Tools wie Budibase oder FlutterFlow kannst du schnell Ergebnisse erzielen, ohne tief in die Programmierung einzutauchen.
So gehst du vor: Finde den Knackpunkt deiner Applikation. Das kann entweder die größte technische Hürde sein, oder einfach der wichtigste Bestandteil deiner App - also das Make-Or-Break-Ding. Egal ob No-Code, Low-Code oder Code - entwickle die Lösung für diesen Knackpunkt und ignorier dabei vorerst noch alles rundherum.
Das bringt’s dir: Du stellst sicher, dass dein Konzept nicht nur gut aussieht, sondern tatsächlich in der Realität funktioniert. Teste erneut mit deinen Wunschkunden und finde heraus, ob die Funktion die Kernbedürfnisse deiner Nutzer befriedigt.
Tipps für bessere Prototypen
Entscheidend ist, dass du den Fokus auf das Wesentliche behältst. Dafür kannst du dir diese vier Fragen als Basis nehmen:
- Wer ist die Zielgruppe und welchen Nutzen zieht sie aus meiner Lösung?Sei dir im Klaren über die Herausforderungen und Wünsche deiner Nutzer, und halte sie im gesamten Prozess im Blick. Oberste Priorität: Voller Fokus auf den Mehrwert deiner Lösung.
- Wie unterscheidest du dich von anderen Optionen?Welche anderen Optionen haben deine Wunschkunden? Wie kannst du dich von diesen unterscheiden und einen Mehrwert bieten, der bisher nirgends geboten wird?
- Was ist der Knackpunkt deiner Idee?Wo könnte die Idee scheitern? Das bestimmt, ob du dich auf eine technische Machbarkeit stürzen und einen funktionalen Prototypen entwickeln solltest, oder doch lieber einen Klick-Dummy entwirfst um die User-Experience auf Schiene zu bringen.
- Gibt es noch weitere Hürden?Kann deine Idee noch an einer andere Stelle scheitern, z.B. an rechtlichen oder regulatorischen Barrieren? Falls ja, gilt es einen Weg zu finden auch das zu testen und frühzeitig zu klären.
Fazit: Nicht überspringen!
Prototyping ist nicht nur ein Zwischenschritt, sondern ein essenzieller Teil der Produktentwicklung. Es gibt dir die Möglichkeit, die größten Knackpunkte zu testen, frühzeitig Feedback zu sammeln, Fehler und Irrwege zu identifizieren und alle Beteiligten auf ein gemeinsames Ziel einzuschwören.
Die Vorteile auf einen Blick:
- Du minimierst das Umsetzungsrisiko, da du die kritischsten Teile frühzeitig testest
- Du sparst Zeit und Geld, da ein Prototyp schneller angepasst werden kann als eine entwickelte App
- Ständiges Wunschkunden-Feedback führt zu einem besseren Ergebnis













